

initialValue OptionalĪ value to which accumulator is initialized the first time the callback is called. On the first call, its value is 0 if initialValue is specified, otherwise 1. The index position of currentValue in the array. On the first call, its value is array if initialValue is specified otherwise its value is array. On the first call, its value is initialValue if the latter is specified otherwise its value is array. The value resulting from the previous call to callbackFn. The function is called with the following arguments: accumulator For the last invocation, the return value becomes the return value of reduce(). Its return value becomes the value of the accumulator parameter on the next invocation of callbackFn.

Object.prototype._defineSetter_() Deprecated.It’s a quick way to make a decision based on a single condition. If you like this one, you might also be interested in learning to use the Javascript ternary operator. If this post helped you, share your email below and I’ll send you more like it as they go live! Become a better developer by adding useful new tools to your Javascript toolbelt.


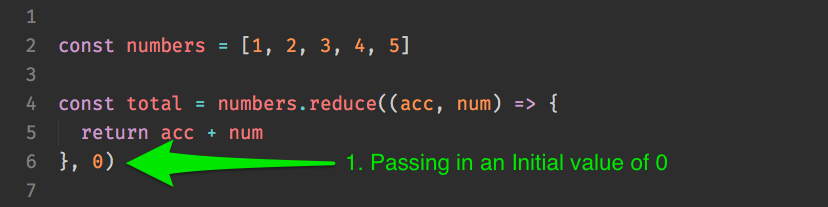
It puts everything together and even has a playground app that lets you see query parameters being used on the front-end. If you want greater context for this post, check out my post on using query parameters in your front-end Javascript. If we have a query string of name=Devon&age=35, we want to get back this object: ) Now, We Have a Handy Query Parameter Object! We’re going to take a string of query parameters and parse them to an object. Let’s take a look at a more complex example. The simplest use case for reduce is to add all the values in an array together.reduce((accumulator, num) => accumulator + num) That may not help you understand how you can use it, but that’s because it can be used in so many different ways. Javascript’s array reduce method iterates through an array and returns a single value. How to Use Javascript's Array reduce Method


 0 kommentar(er)
0 kommentar(er)
